Test My Siteの表示速度を18秒から3秒にした話

こんにちは🌞
コラビットのソネ(@_kok____)です。
今回はサイトの表示速度を上げるお話です。
なぜ表示速度を上げるのか
速い方がいいに決まってるんですが(笑)、理由としては
- ユーザの離脱を防ぐ
- サイトの評価が上がる(広告やSEOの観点)
などが上げられます。
今回、弊社で取り組んだ事例でいうと、2点目を主眼に取り組みました。
速度を測る
表示速度を測る方法はいくつもありますが、今回はAdsやgoogle検索との相性を考慮して、googleの出している下記ツールを使います。
PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/?hl=ja
指定したサイトが最適化されているかチェックしてくれます。
最適化されていない点を上げて、PC/モバイルに対して対応方法を教えてくれるので、基本的にはこれに従って改善していくとパフォーマンスが上がっていきます。
Test My Site
https://testmysite.withgoogle.com/intl/ja-jp
3G回線での表示速度を測ってくれます。
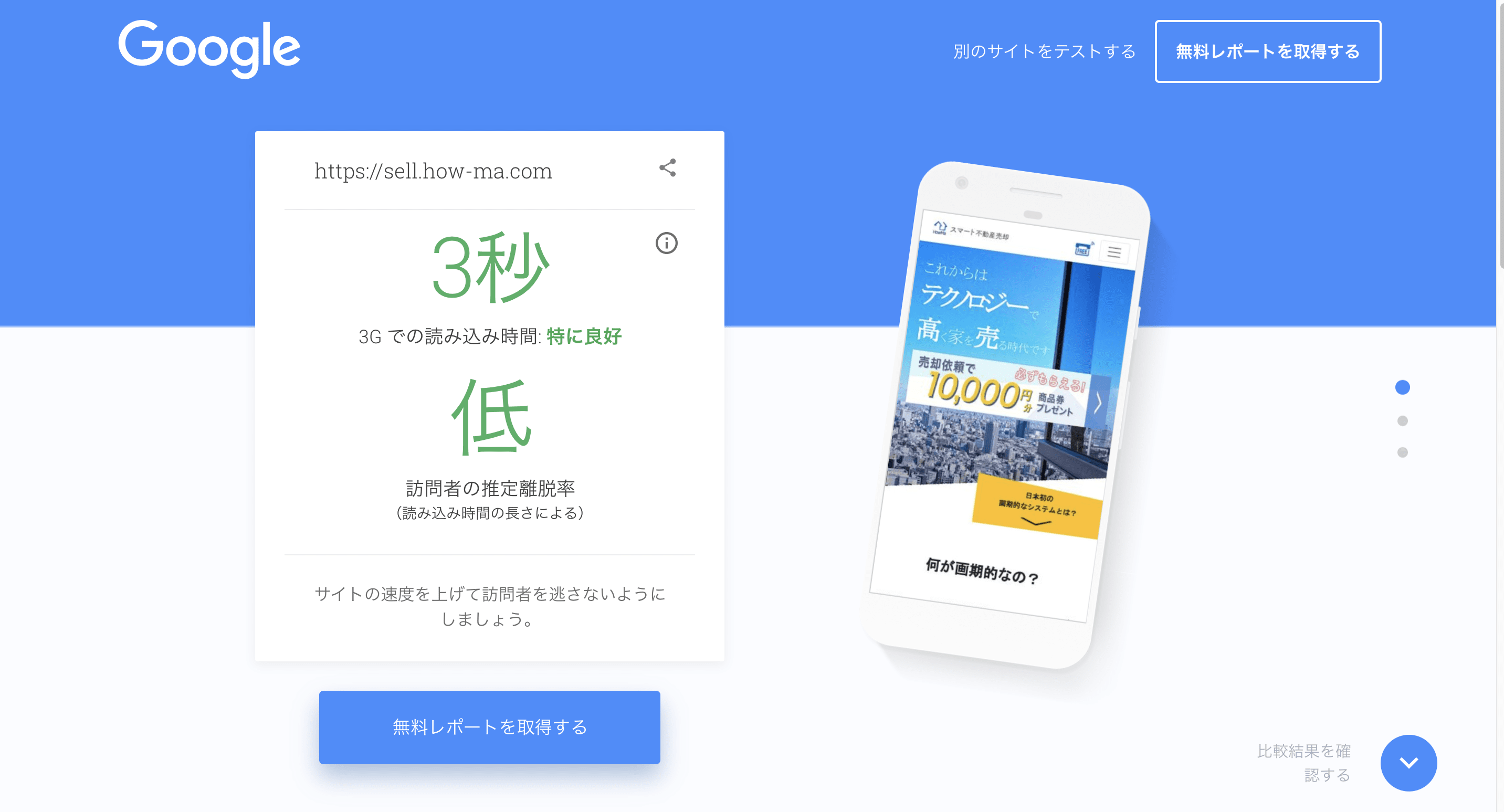
これを使ってHowMaスマート不動産売却のトップページを測定したところ、なんと18秒という結果に(;・∀・)
(次の日もう一度やってみたらもうちょっとマシだったので、たまたまキャッシュが切れまくっていたのかしら…)
今回はこの数字を業界トップクラスの3秒以内にすることが目標です!
PageSpeed Insightsで改善点の確認
PageSpeed Insightsでチェックをかけると「画像を最適化する」だの「スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する」だのの項目が出てきます。
一つ一つ確認していった方がいいですが、やってみた結果で言うと
- リクエストを減らす
- 画像のサイズを小さくする
- HTMLのサイズを小さくする
- JSを非同期読み込みする
- キャッシュを有効にする
をやればかなりパフォーマンス良くなると思います。
リクエストを減らす
(ファストビューの表示に)不要なリクエストを減らします。
特に有効なのが画像の読み込み。lazyload系のライブラリを使うと簡単に実現できます。
ただ、気をつけなければいけないのが遅延読み込みするタイミングです。
HowMaスマート不動産売却でもlazyloadを利用していたのですが、loadが終わった後に自動的に順番に読み込んでいく設定になっていたため、ブラウザとしてはずっと処理が終わらない=表示速度が遅い扱いになって、パフォーマンスを下げていました。
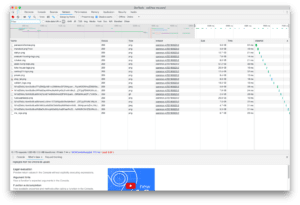
実際のリクエストが下の図で、ずるずると直列リクエストされているのがわかります。Finishまで7秒半。。
この設定を変え、スクロールをトリガーとして読み込むようにしました。
これでファストビュー以外の画像リクエストは一旦無視されて、リクエストの大幅削減となりました。
画像のサイズを小さくする
当然ながら画像サイズが小さい方が読み込みが平均的に早いです。
ImageMagicのconvertコマンドを利用して画質を落とさずにサイズを小さくすることができます。
[bash]$ convert before.png -strip after.png[/bash]
ただ、この方法だと大して変わらない場合もよくあります。今回はそうでした(涙)。
convertでサイズが小さくならない場合はリサイズします。
この時悩ましいのがRetina対応です。
正直ぼやけた画像(特にロゴ)を掲げているサイトは何だか信用できなく感じてしまいます(個人的に)。
とはいえ今回はレイテンシを下げることに振り切りたいので、サービスロゴだけRetina対応の2倍サイズで残して、残りのファストビュー画像は50%にリサイズしました。
また、jpgの画質を下げることも有効です。
HowMaスマート不動産売却のヒーローイメージは画面いっぱいに広がるようにしているので、高解像度&高画質のものを使っていましたが、これの画質を下げてサイズを半分以下にしました(解像度はそのまま)。
jpgの画質は多少下げても見た感じあまり変わりません。モスキートノイズに注意して試してみてください。
また、写真のように様々な色が様々なパターンで使われている画像をpngで表示している場合、jpgに変換するだけで大幅にサイズを縮小できます。
HTMLのサイズを小さくする
HTMLの量が多いとダウンロードにもレンダリングにも時間がかかってしまいます。
HowMaスマート不動産売却の場合、画像をbase64エンコードしてインライン化している部分があったのですが、それがHTMLを肥大化させていました。
今回の場合リクエストを多少増やしてでも、HTMLのサイズを減らすことに効果が見られそうだったので、画像のインライン化はやめて外部リソースとして扱うようにしました。
JSを非同期読み込みする
外部JSを読み込む時、レンダリングはストップします。
その分表示が遅れてしまうので、JSを非同期読み込みします。
やり方は簡単でscriptタグ内にasyncを入れればOKです。
この時気をつけないといけないのが、JSの実行順が保証されないことです。
HowMaスマート不動産売却ではjqueryを利用しているので、jqueryだけasyncを外し、JSの中で一番始めに読み込むようにしました。
キャッシュを有効にする
今回これはできていたので特に作業していませんが、もしやってない場合は絶対やりましょう。
圧倒的に変わるはずです!
結果
しょっぱなの画像で出てますが3秒まで縮めることができました!
どれくらい変わったかというとこちら。
が
に!
リクエスト数は75→32 (57%削減)
読み込みサイズは2.3MB→1.1MB (52%削減)
処理完了までの時間は7.44秒→1.88秒(75%削減)
という結果でした。
もともと遅かったのもありますが、基本的なことをやっただけでかなりのパフォーマンス向上!
みなさんも一度ご自身のサイトをチェックしてみてはいかがでしょうか。