CSSを使って幅に合わせた三点リーダを付ける方法

こんにちは🌞
コラビットのソネ(@_kok____)です。
知って得するCSSのコーナーはじまりはじまり~
CSSを使って幅に合わせた三点リーダを付ける方法
コンテンツを扱うサイトだと、文字数が可変のためUI上三点リーダーを付ける場合がよくあります。
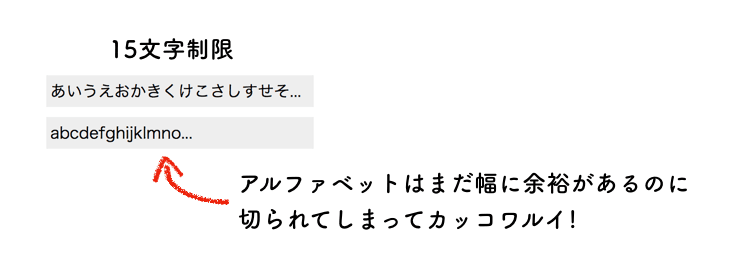
一昔前だとテキストエリアの幅から文字数を換算して、その文字数を超える場合は以降を「…」に置換する、なんてことをやっていました。
しかしこれだと文字の幅によっては「…」の後にスペースができてカッコワルイです。。。
そんなカッコワルイ状態もCSSが解消してくれます!
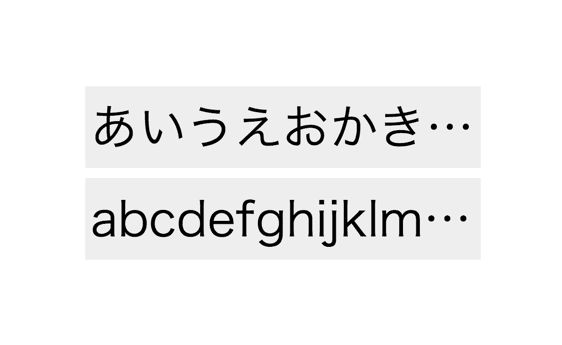
下記コードの上3つ(overflow, white-space, text-overflow)を指定してあげればOKです。
See the Pen MXdqwY by ksone (@ksone) on CodePen.
文字がはみ出る部分を「…」にするという指定なので、ウィンドウサイズを変えるなどして幅が動的に変わる場合も、その幅に合わせて「…」の位置がずれてくれます。
また、HTML上は文字が切られずに入っているのでSEO的にも多少いいのではないかと思います。
はぁ、これでカッコイイハック生活が送れる。゚(゚´Д`゚)゚。
めでたしめでたし。